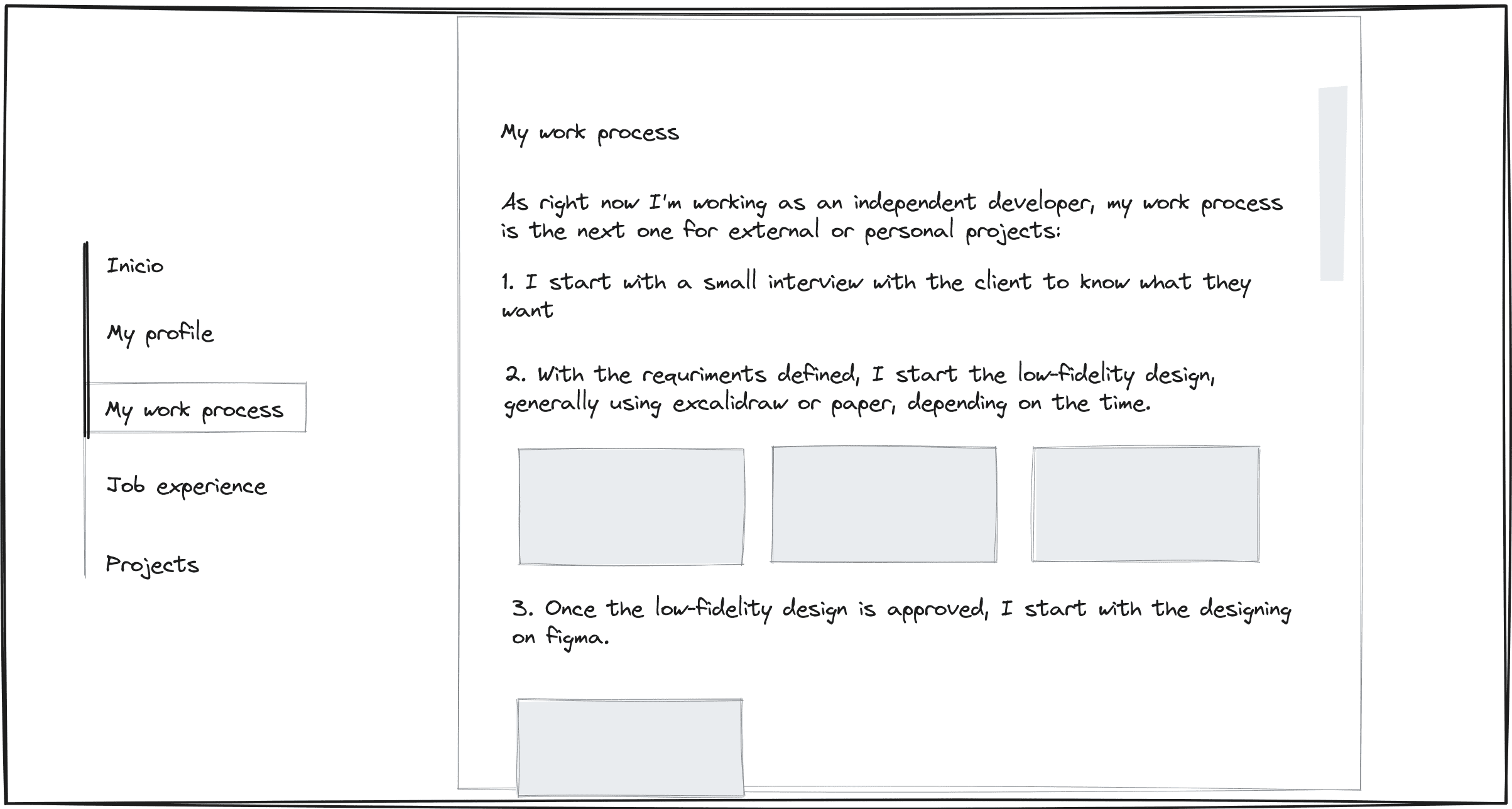
My Work Process
- 1.
For my development process, I start by gathering and defining all project specifications. For larger or personal projects, or if requested by a client, I define detailed documentation for the requirements. For smaller client projects, I simply inform them of the project scope.
- 2.
After defining the project scope, I choose the most suitable technologies. For most small projects, I avoid overcomplicating technology choices. If a project requires unfamiliar technology, I take the time to learn the basics to effectively work with it. Typically, I use React for the front-end and PHP Laravel for the back-end as a base stack for web development.
- 3.
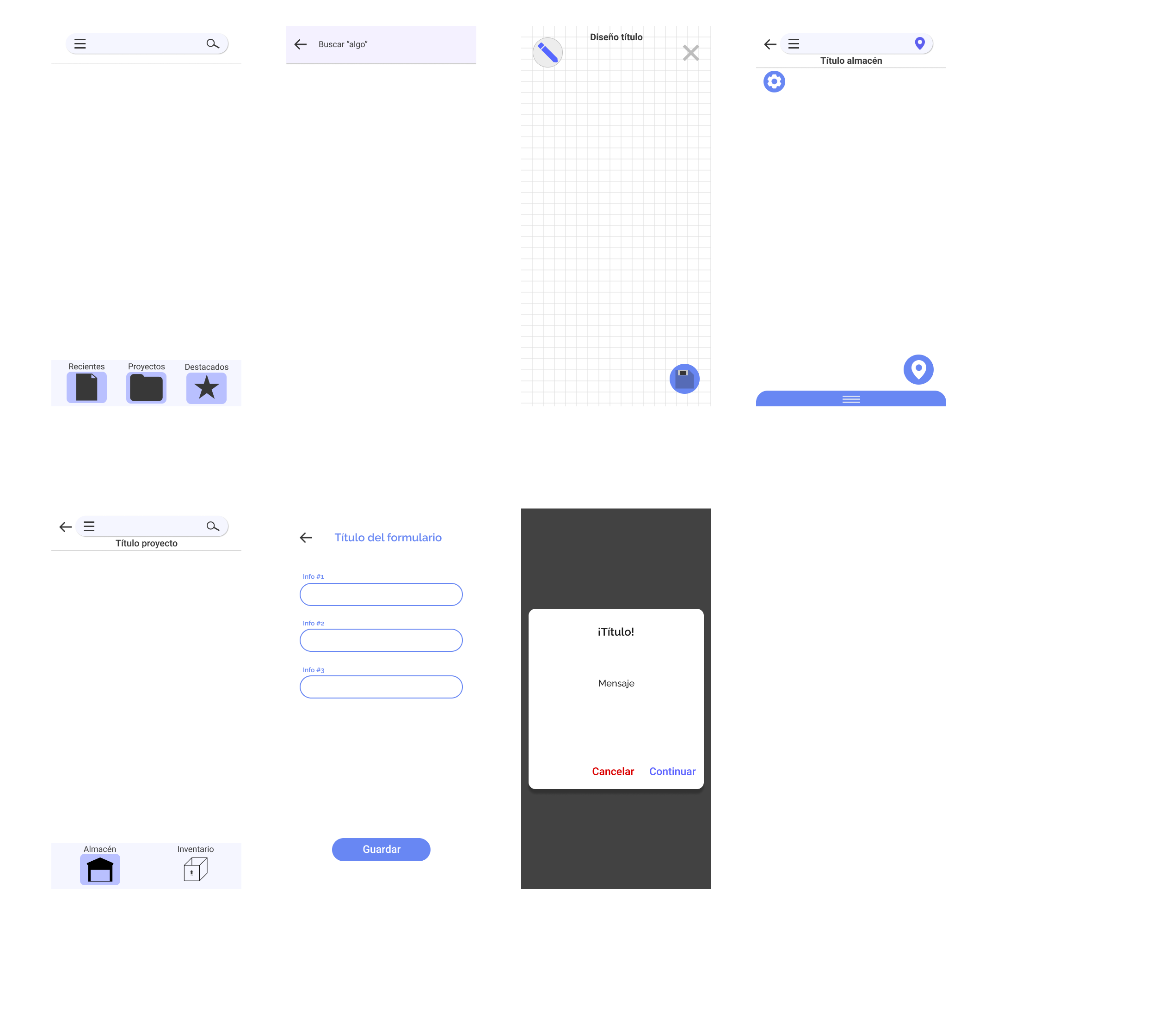
Finally, once everything else is defined, I begin the design process with a low-fidelity mockup. I create these prototypes on paper or using Excalidraw for a quicker, more efficient design. I move on to the next step after the client approves this initial design, if it is a client project.





- 4.
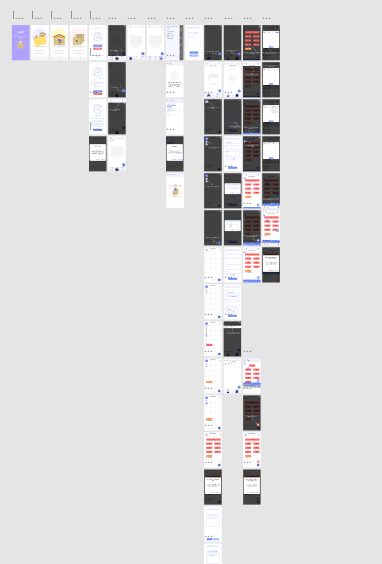
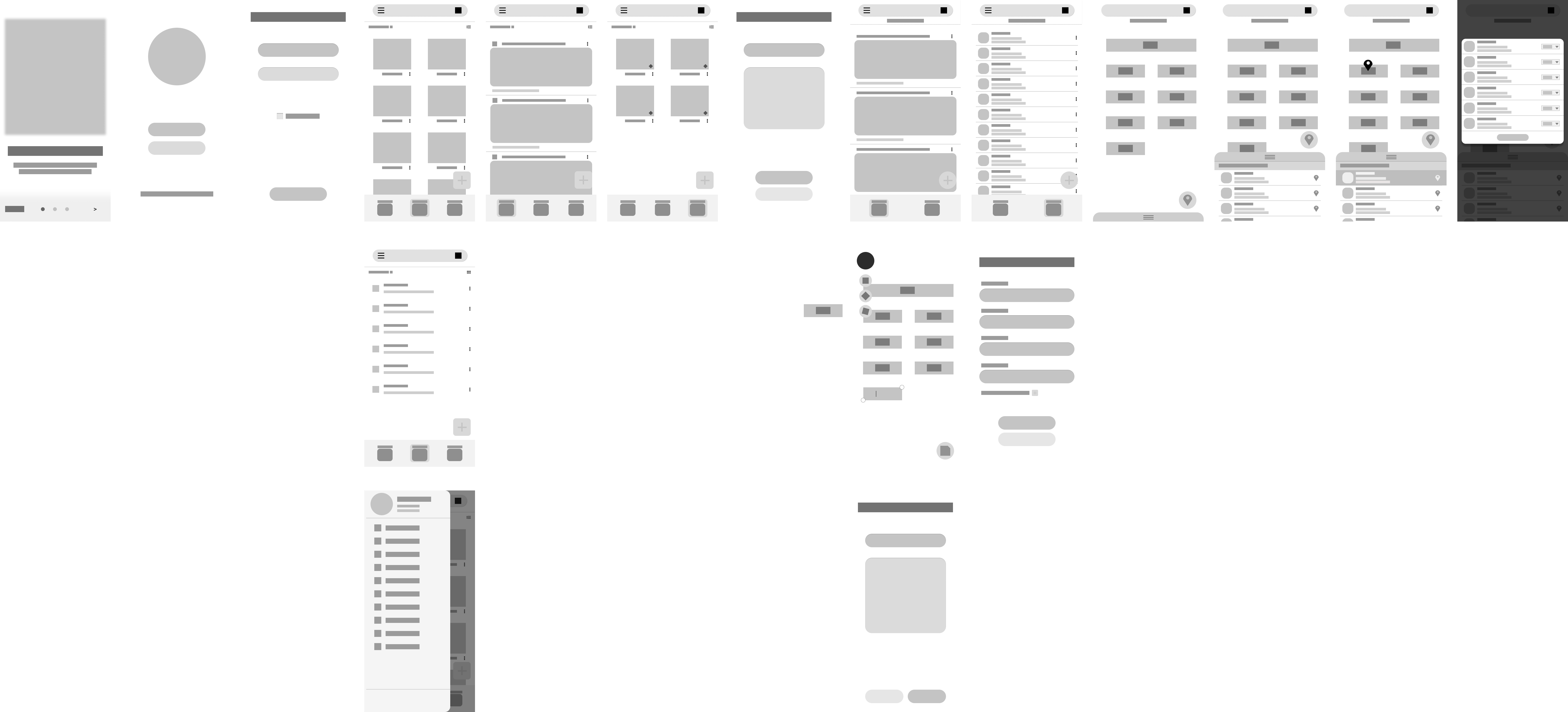
Once I have a rough idea of the project's look and receive client approval (if applicable), I use Figma to create a wireframe prototype. For smaller projects or those with minimal design requirements, I may skip this step to save time.

- 5.
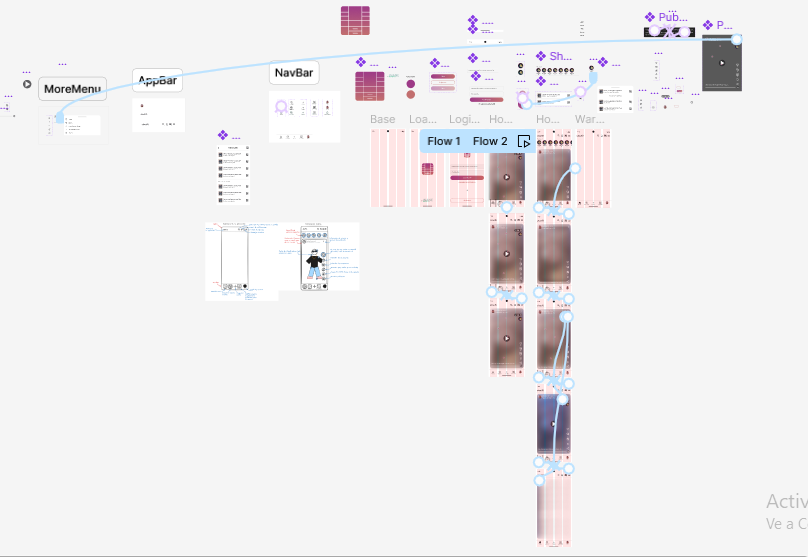
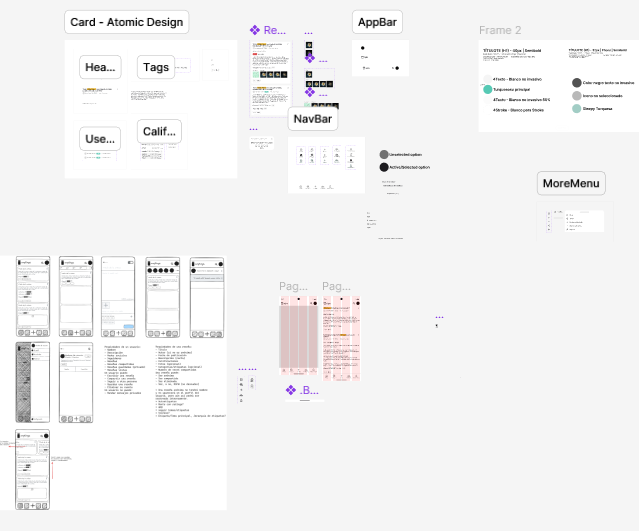
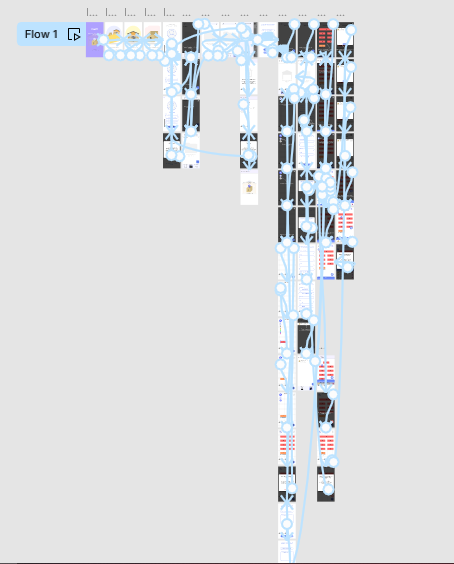
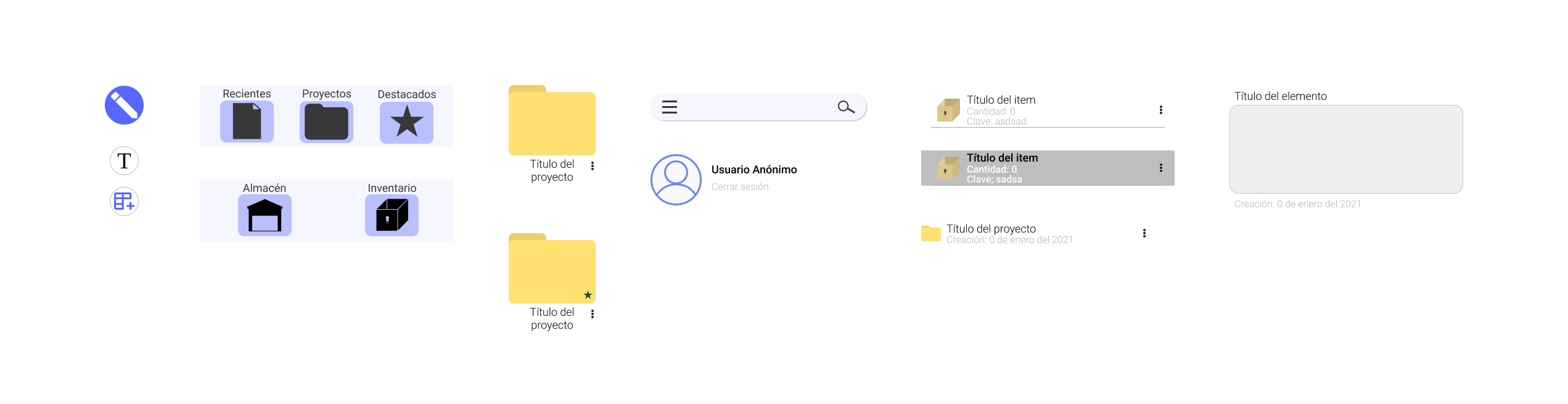
In Figma, I create the final High-Fidelity mockup, which is usually the definitive design. The level of detail varies based on time, project size, and user requirements. For larger projects or team-based work, I thoroughly define aspects like atomic design, animations, transitions, flows, variants, fonts, colors, and other things. For smaller or quicker projects, such as a static page, I focus on key elements to outline the overall design.





- 6.
Once the design is defined and approved, I begin (or in parallel) coding using the chosen technologies, languages, and frameworks. During this phase, I provide regular updates of the project to the client (if applicable).
- 7.
Finally, after the project is completed, I deliver it to the client and/or deploy it myself. If there is a client, I typically ask whether they would like me to handle the deployment or if they prefer to manage it themselves.
- 8.
After delivering the product, I usually offer a limited period of maintenance. For more complex projects, I provide the client with a manual on how to use the product's functions and let them know they can contact me if any issues arise.
Depending on the size of the project, the level of detail required, and/or the client's specifications, some steps may be added or omitted.
This is a summarized version of my work process; additional steps or details may be omitted to keep it concise.
Definition:
Design:
Although I'm not a graphic designer or a UX/UI expert, I follow basic UX and UI principles to create a well-designed product.